2. QTalk
https://qtalk2022.herokuapp.com/作品概要 #
授業中など静かな環境で声を出しにくい時に使うトークアプリ。授業中にスマホを触ったりすると怒られることがあるのでバレないように使えるようにとこのwebアプリを制作しました。この作品をはじめとしてJavaScriptへの理解を深めていきたいと思っています。
https://qtalk2022.herokuapp.com/
プレゼンテーション動画 #
アピールポイント #
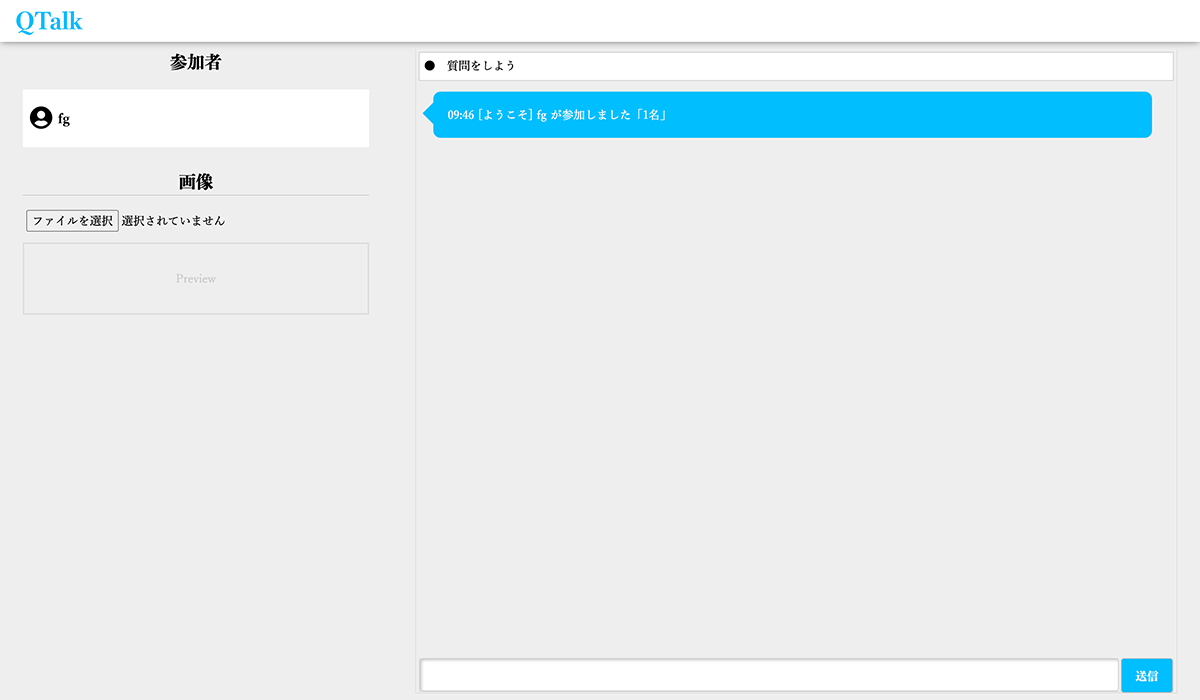
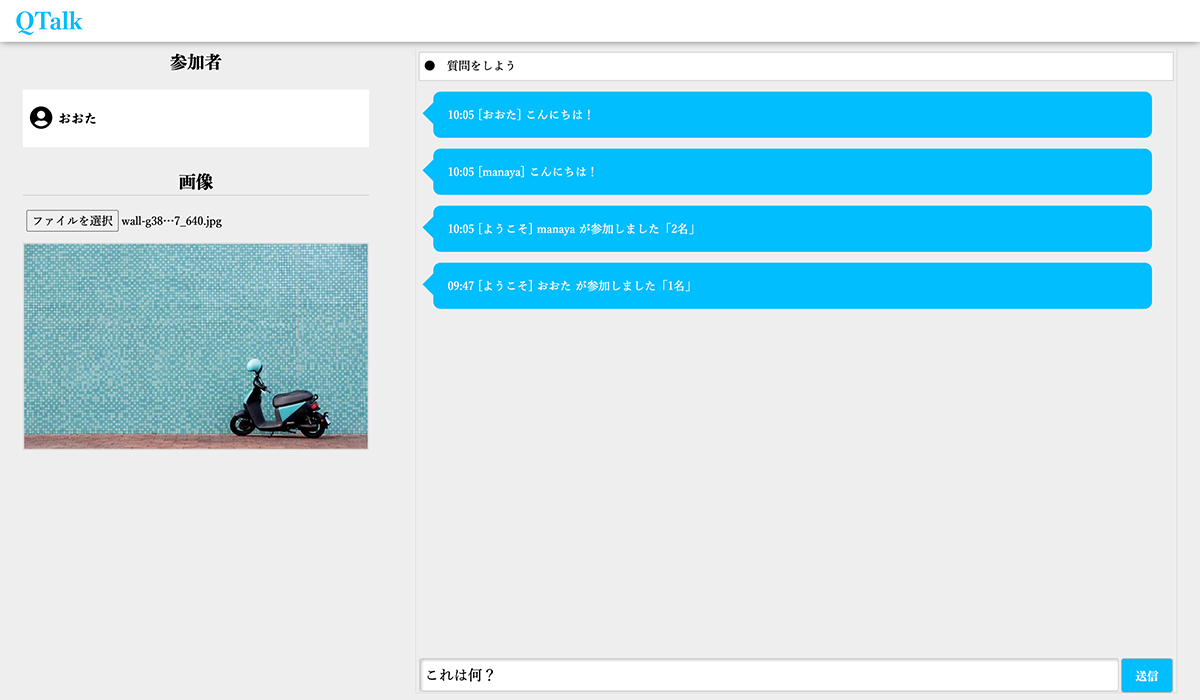
参加者が左側に出て誰が参加しているかわかりやすいようにしました。並べる方法に手こずったが、JavaScript で参加者が分かるように並べた。
二つ目はファイル共有です。共有したいものを送信できなくて困っていたけど送信をしてメッセージエリアにしっかり入るようにしました。
三つ目は参加していなくてもメッセージを打ててしまうことがあったので名前を矯正的に決めさせるようにしました。最初に名前を決める画面を画面に大きく表示させ参加者をわかるようにしました。
制作者感想 #
今回このトークアプリを制作して HTML+CSS と JavaScript への理解を深められたと思います。
わからないこともたくさんありましたが納得のいくものに出来てよかったです。
今回サーバーと繋ぐ JavaScript のコードなどは調べて借りたものですが、id 名などを自分で考えたものに変えて作成をしました。
JavaScript のコードを見てかなりの手間があるのを知りました。ただ人のものを見てやるだけではなく、自分で JavaScript を扱えるようになりたいと思いました。
- 次の作品: Cafe Resurre
- 前の作品: 田島珈琲店 Webサイト





コメント #
作品ならびにプレゼン動画の閲覧ありがとうございました!
さらに学生作品への評価・アドバイス、感想などコメントいただけると、今後の制作、就職活動の励みになります。