9. 今の花粉量を見る
https://takasufs.org/pollon/作品概要 #
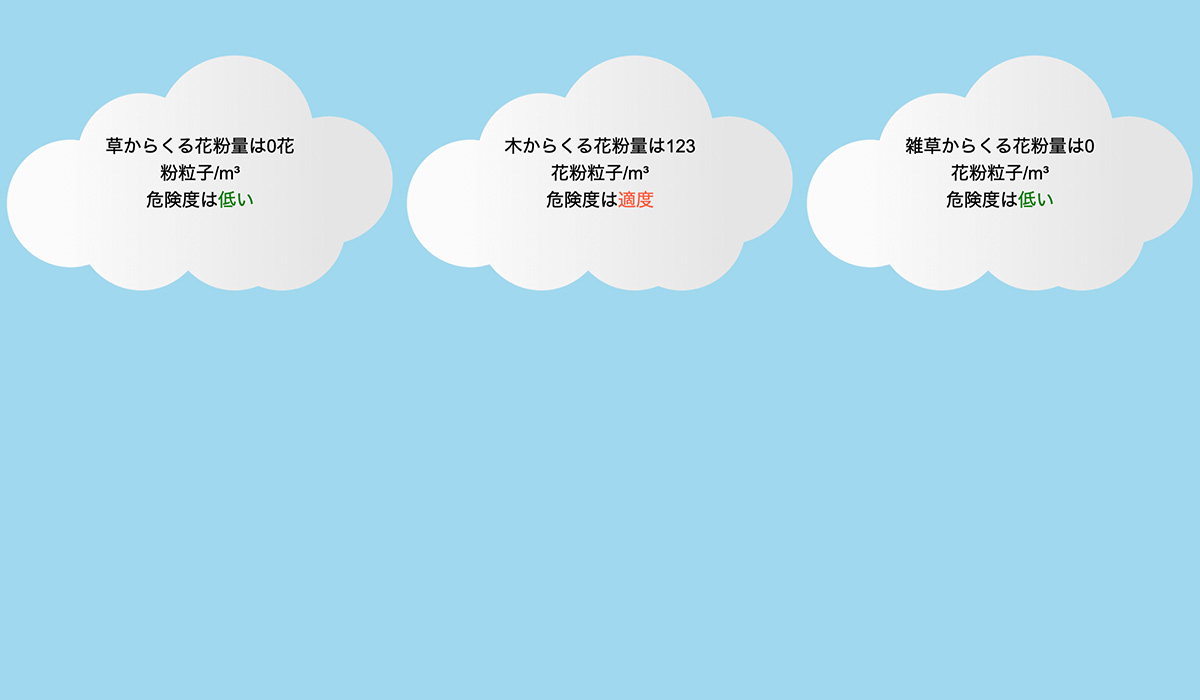
2月から6月にかけて木から出る花粉量を集計しているサイトやアプリは多いものの、一年中色んな花粉が飛んでおり、草や雑草からくる花粉は取っていないところが多かったため、簡単に現在地のどの種類の花粉量があるのかを知れるサイトを作りました。
https://takasufs.org/pollon/
制作者 #
- T.Suzuki
- フロントエンドエンジニア
- HTML+CSS、JavaScript
- Adobe Illustrator、Visual Studio Code
- 奨励賞(校長賞)
プレゼンテーション動画 #
アピールポイント #
デザインはシンプルに見やすくしました。
API を 2 つ使っており、表示などに時間が掛かってしまうため、アニメーションをつけ、時間をかせぎ、表示を間に合わせています。
全く動きが無いサイトでしたら、つまらないとも思いましたので、実際の雲のように動いている様子も取り入れました。
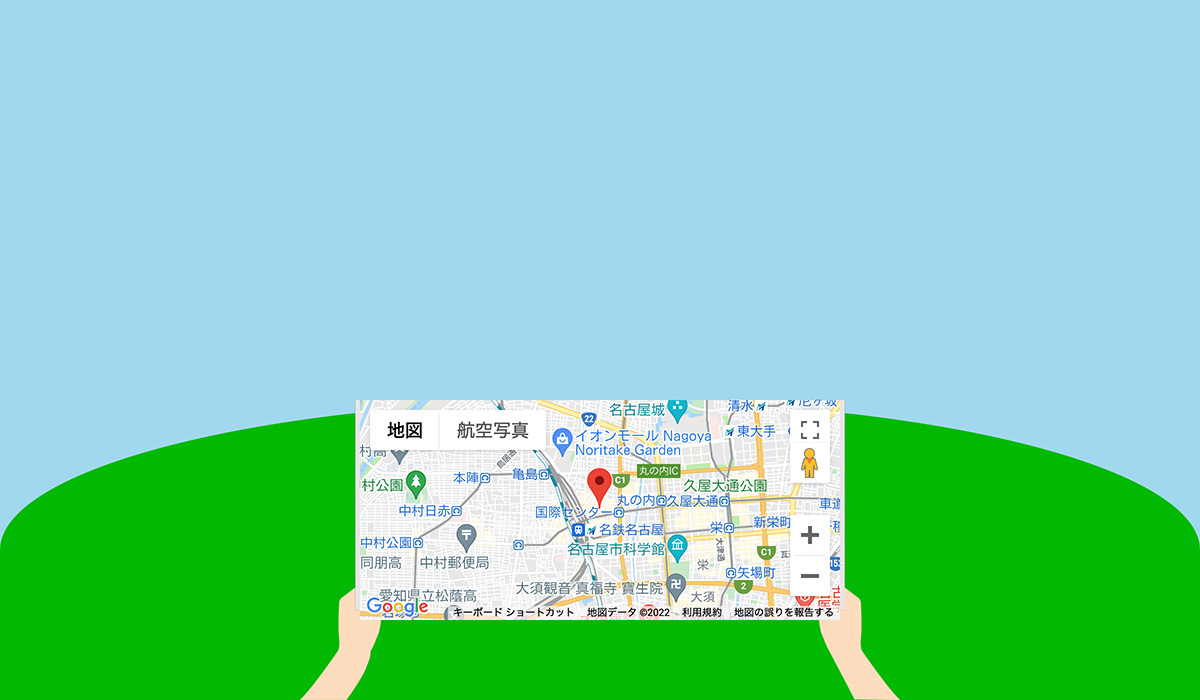
また、花粉量が表示されても、違う場所の花粉量ではないかと、思ってしまうことがあるかもしてないので、現在地がわかる Google platform の現在地を表示してくれる API を使い、確認できるようになりました。
制作者感想 #
API を設定や表示の時に javascript の fetch をどう操作していいのかわからず、動かすようになるまで大変でした。
他にも現在地の取得が API と重なっており、何をどう入れたら現在地の情報をくれるかなどを迷い、結構時間がかかってしまったので迷わず早く決めていればもっといいものが出来たのではないかと思ってしまいます。
ですが、API を触れる機会が出来たので良かったと考えます。
今回の作品制作で計画から見通しなどをしっかり考えてから行動する必要性などを知れたので、成長は出来たと思います。
- 次の作品: 健康アプリUIデザイン「Flower Fitness」
- 前の作品: 『でざいん工房コトリ屋』のWebサイト制作





コメント #
作品ならびにプレゼン動画の閲覧ありがとうございました!
さらに学生作品への評価・アドバイス、感想などコメントいただけると、今後の制作、就職活動の励みになります。