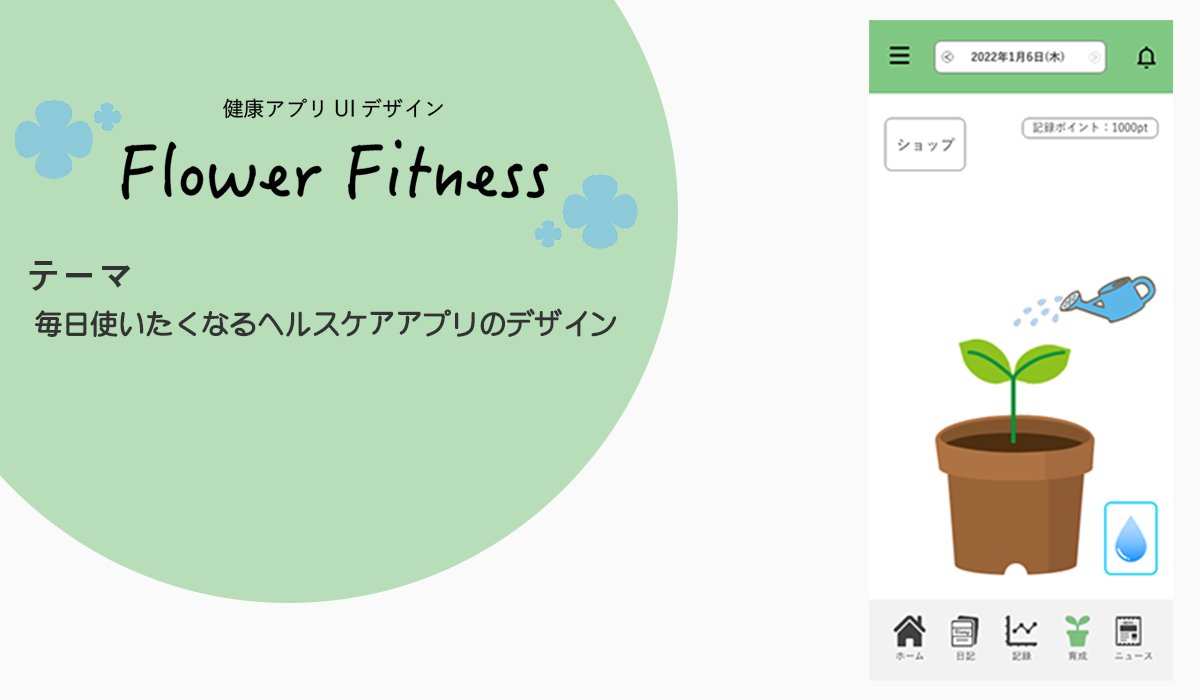
10. 健康アプリUIデザイン「Flower Fitness」
https://xd.adobe.com/view/c5534511-44d4-4ebc-baac-d7bf06499a66-9000/?fullscreen作品概要 #
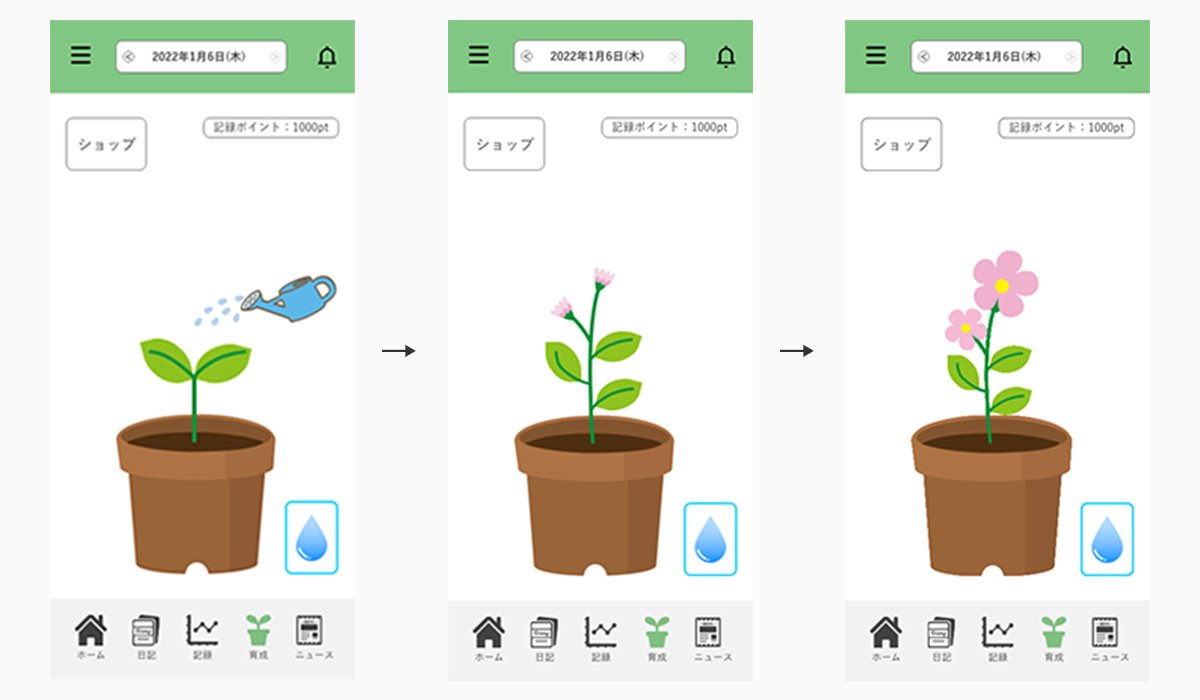
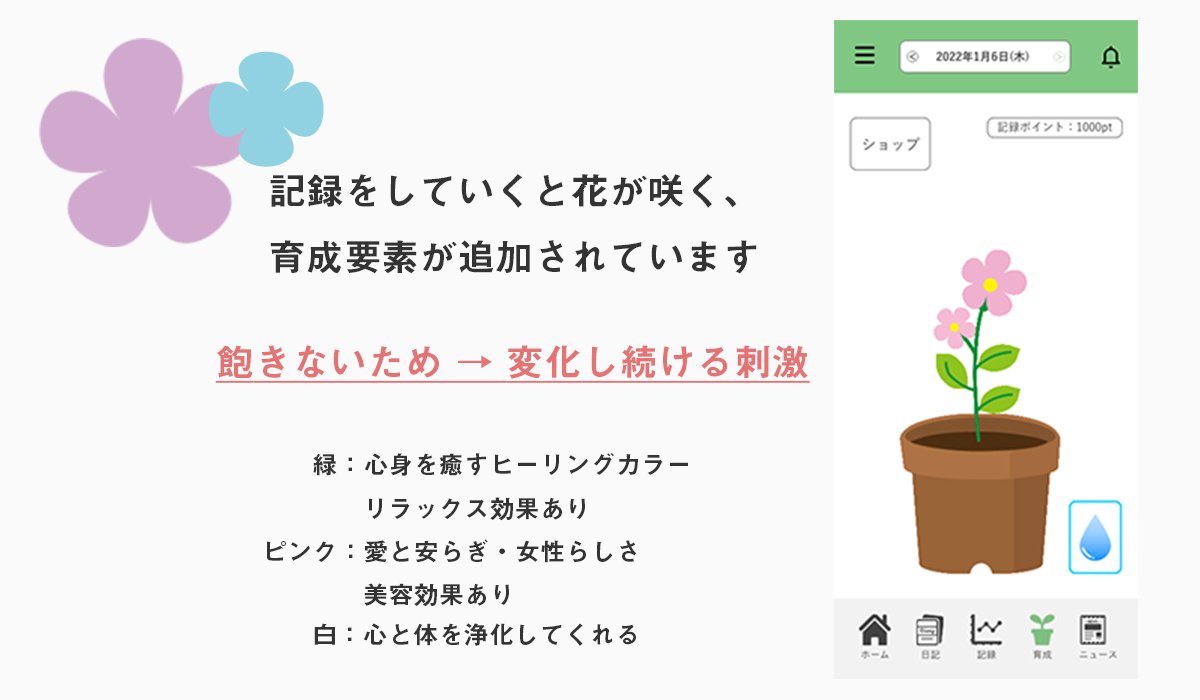
ヘルスケアアプリ、健康アプリのUIデザインです。テーマが「毎日使いたくなるヘルスケアアプリ」ということで、飽きずに続けるにはどうしたらいいかを考えました。そして、辿り着いた答えは変化し続ける刺激が欲しいということ。なので、記録していく度に花が育つという育成要素を追加しました。
https://xd.adobe.com/view/c5534511-44d4-4ebc-baac-d7bf06499a66-9000/?fullscreen
プレゼンテーション動画 #
アピールポイント #
どうしたら毎日使いたくなるかを既存のアプリを 2 週間ほど使ってみて考えました。
そして、そのアプリの共通点なども使いデザインしていきました。
まず、続けられている人はなぜ使い続けられるのか、逆になんで使い続けられないのかを、考えて育成要素に辿り着きました。
初めは人やものや動物などが成長するなど考えましたが、花にしてその花を主軸として、メインカラーやアクセントカラーなど決めていきました。
緑、ピンク、白はそれぞれカラーセラピーでもいい意味合いを持つ色なのでこの 3 色を主に使いました。
制作者感想 #
アプリの UI デザインは初めてだったので、既存のアプリ調査からユーザー調査、そこから課題を見つけコンセプトを決めるというのが難しかったです。
ですが、普段使っているアプリでも知らない要素があったり、いろいろ考えて「もっとこうしたら使いやすくなるのでは?」などと考えていくのが楽しかったです。
私がどういう考えでどういう調査をして、どうしてこのようなデザインになったのかをプレゼンテーションで伝えられていればいいなと思います。
これからの作品を作るときに、アプリだけでなくサイトでもどうしてこの考えになったのかを上手に伝えられるようになりたいです。





コメント #
作品ならびにプレゼン動画の閲覧ありがとうございました!
さらに学生作品への評価・アドバイス、感想などコメントいただけると、今後の制作、就職活動の励みになります。